為了讓昨天學習到的知識更加熟悉,今天將透過實作這個範例來加深印象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格</title>
</head>
<body>
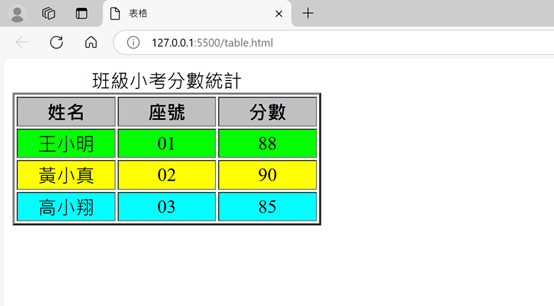
<table border="2">
<caption>班級小考分數統計</caption>
<tr bgcolor="#C0C0C0">
<th width="80">姓名</th>
<th width="80">座號</th>
<th width="80">分數</th>
</tr>
<tr bgcolor="#00FF00" align="center">
<td>王小明</td>
<td>01</td>
<td>88</td>
</tr>
<tr bgcolor="#FFFF00" align="center">
<td>黃小真</td>
<td>02</td>
<td>90</td>
</tr>
<tr bgcolor="#00FFFF" align="center">
<td>高小翔</td>
<td>03</td>
<td>85</td>
</tr>
</table>
</body>
</html>

RGB稱為色彩三原色,包括紅色(red)、綠色(green)、藍色(blue)。
以下為HTML的16種基本色系。

